如何在AWS的s3存储桶上部署前端项目及通过CloudFront加速访问
一、前言
作为一个前端开发者,我们经常需要将前端项目部署到服务器上,以便让别人访问。在本文中,我们将介绍如何在AWS的s3存储桶上部署前端项目。
二、准备工作
首先,你需要有一个AWS账号,并且需要创建一个s3存储桶。
三、步骤
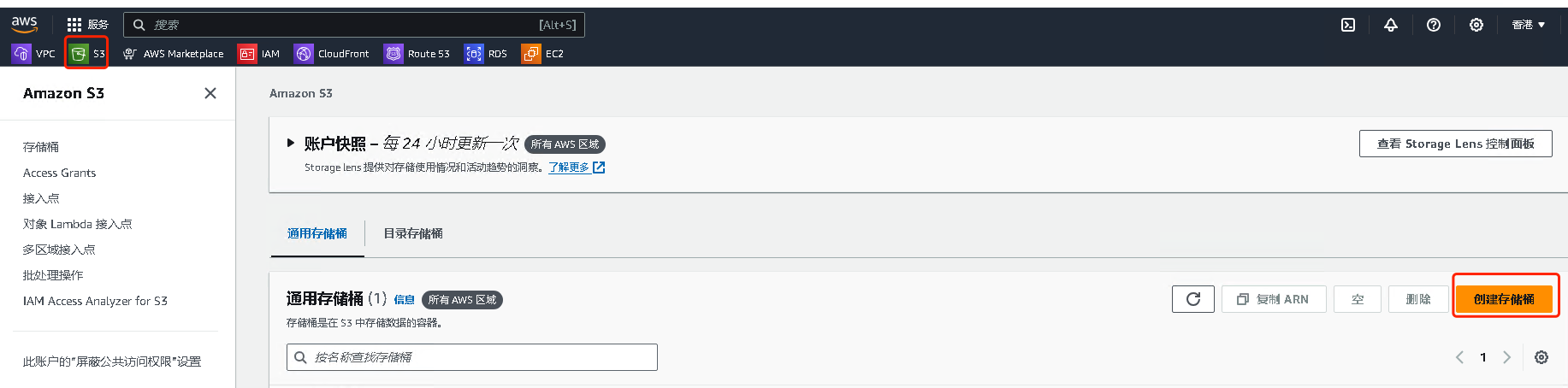
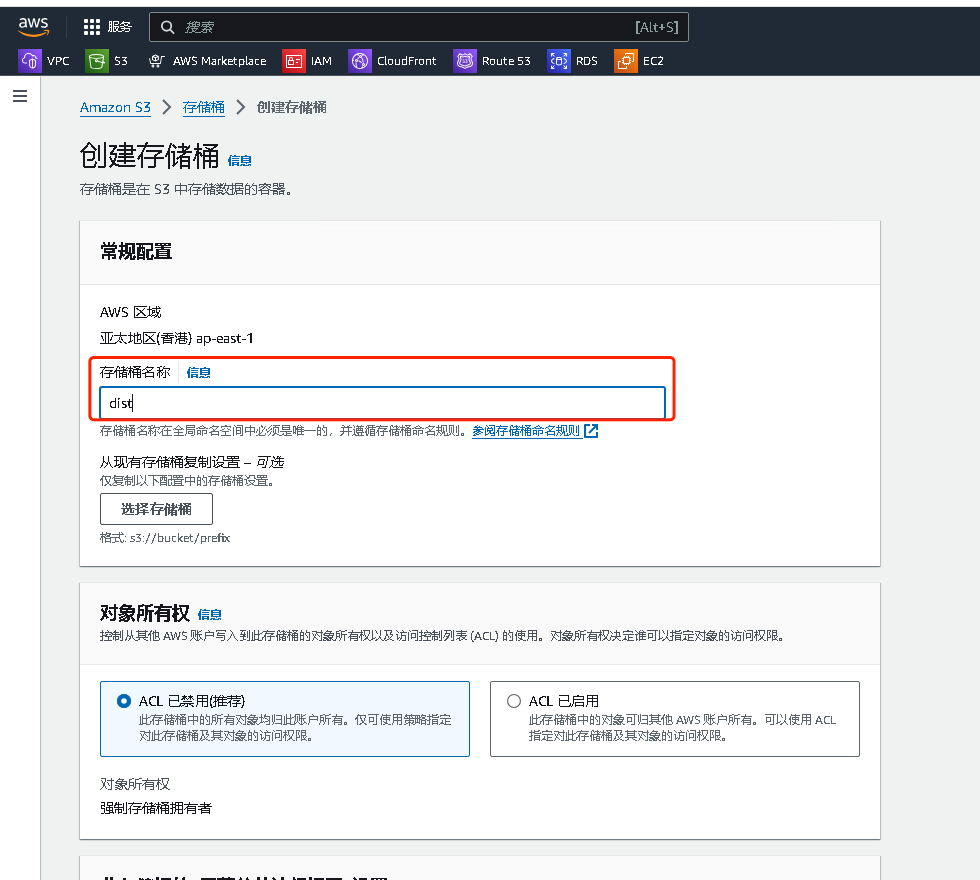
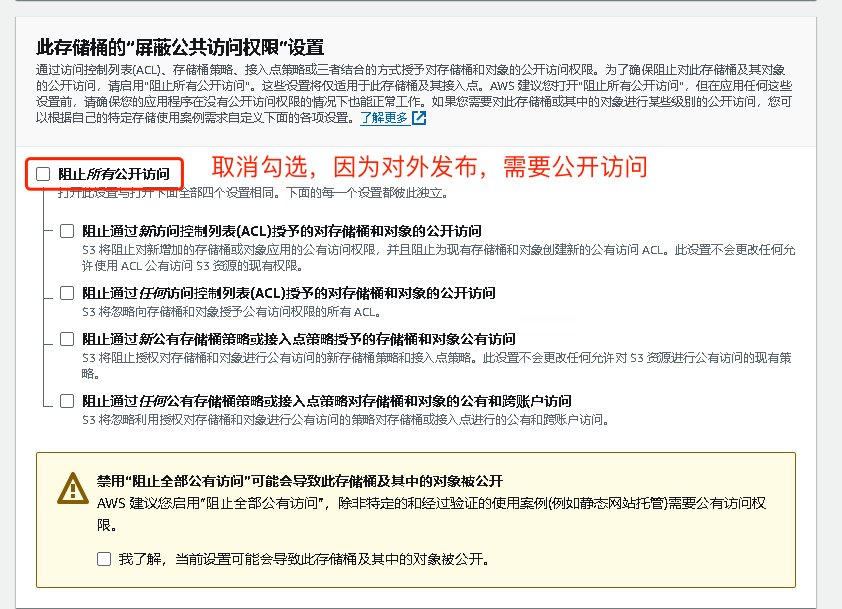
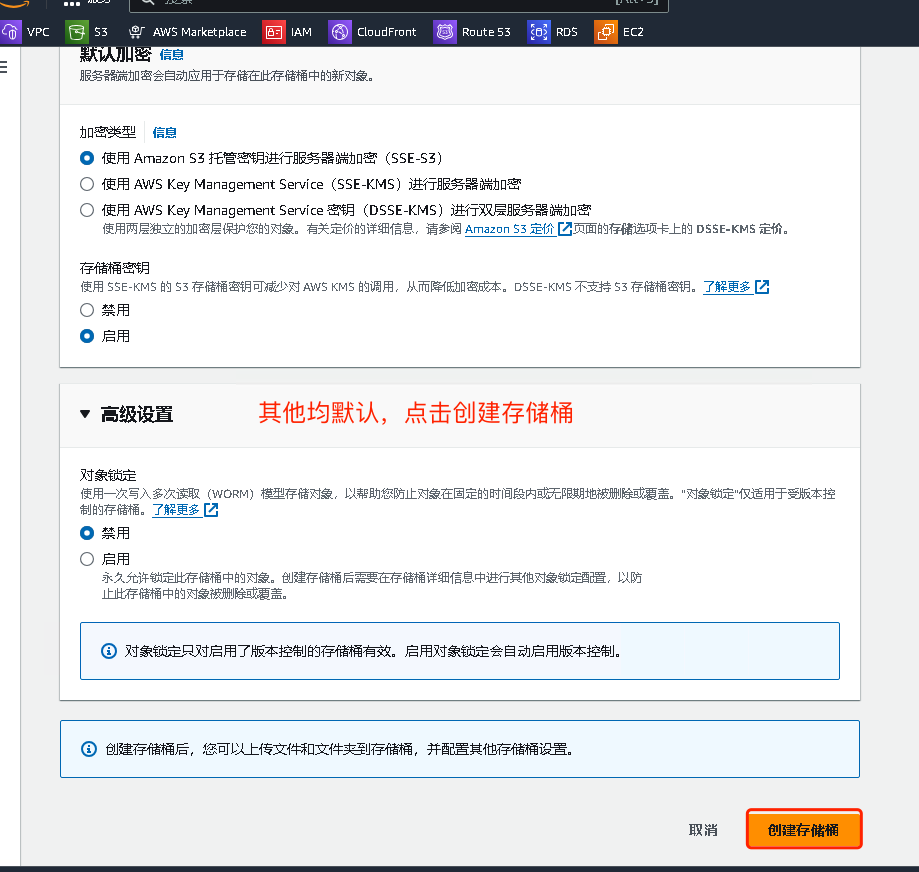
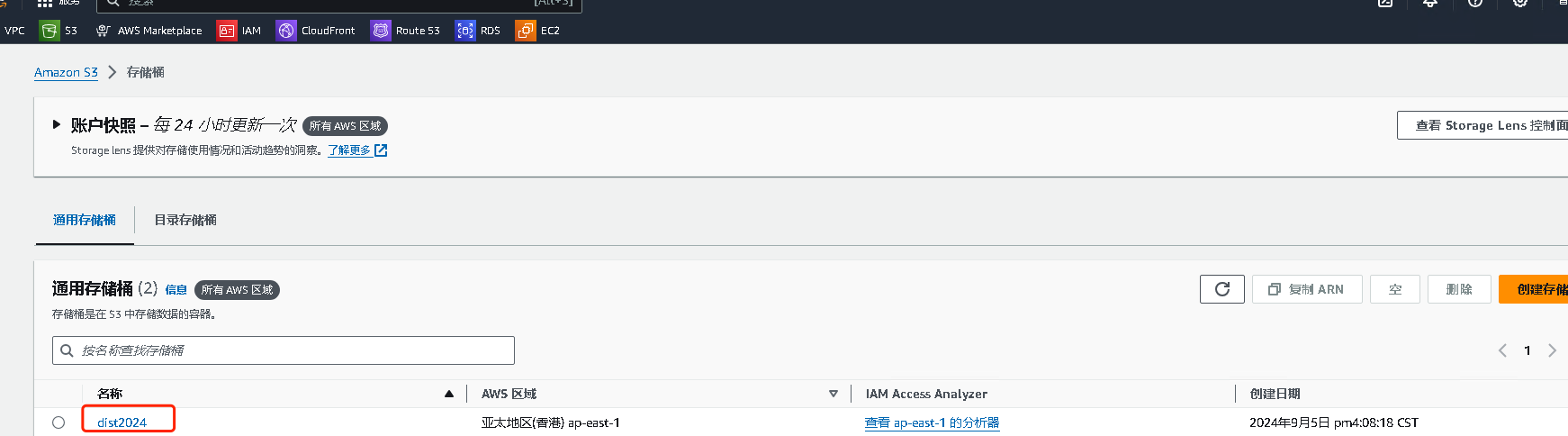
1. 登录AWS控制台,选择S3服务->存储桶,创建一个新的存储桶。




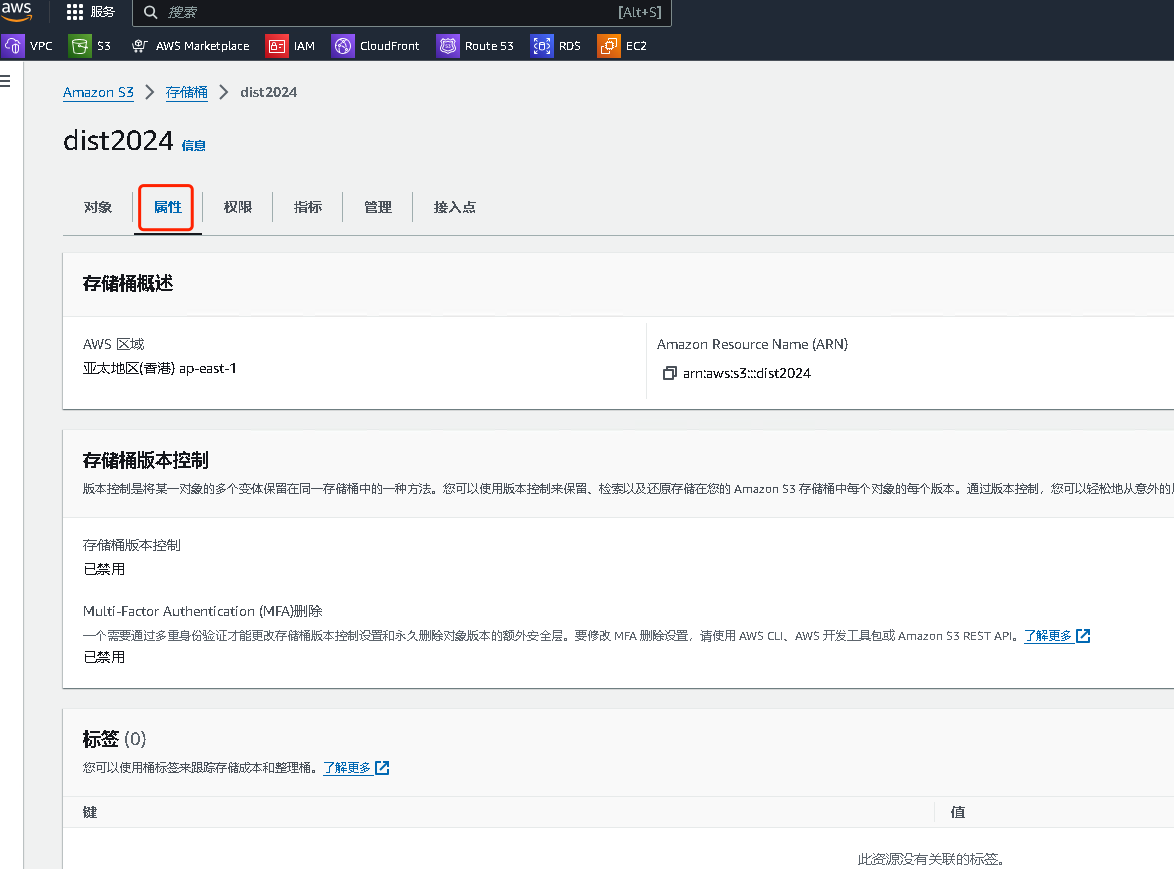
2. 点击存储桶名称,进入存储桶的概览页面。


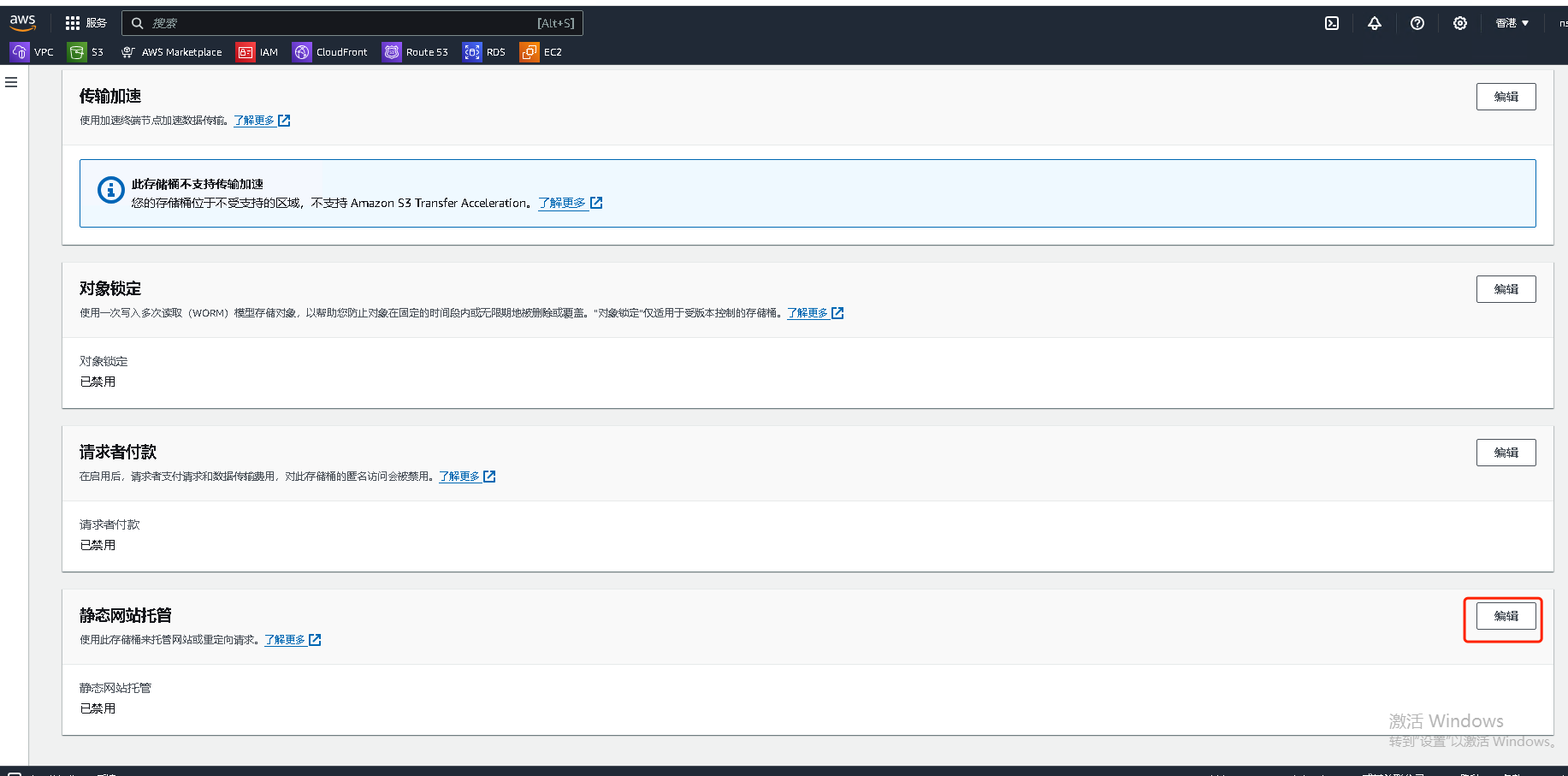
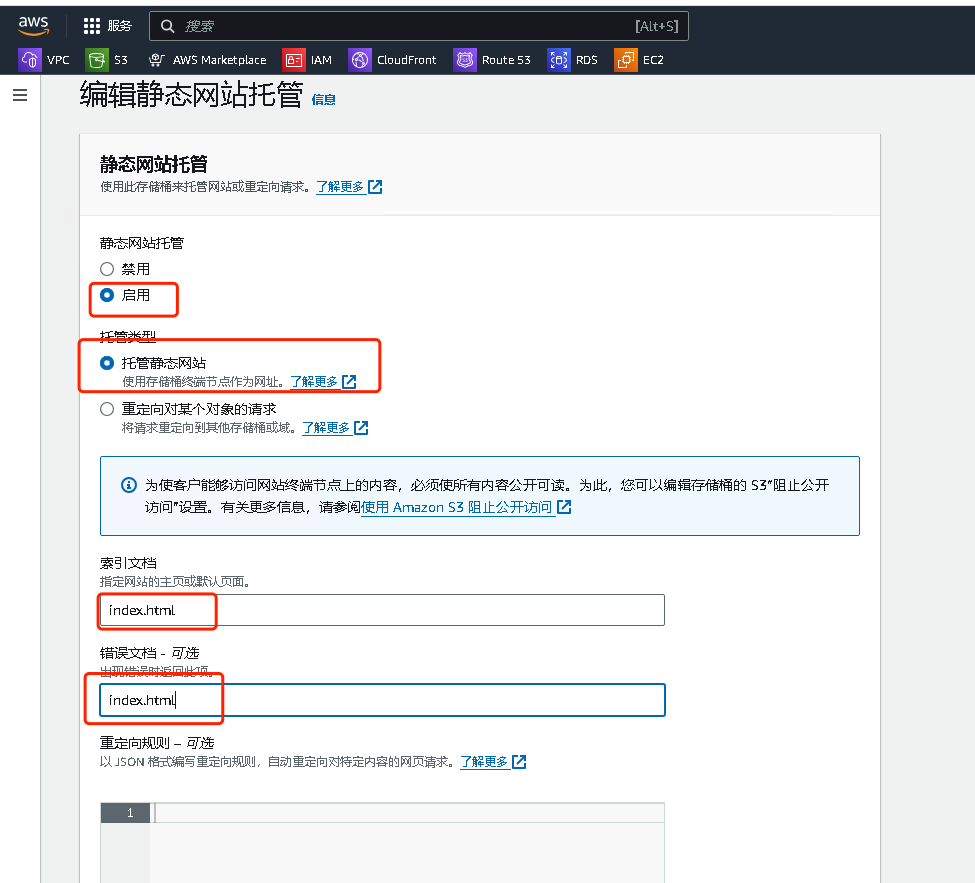
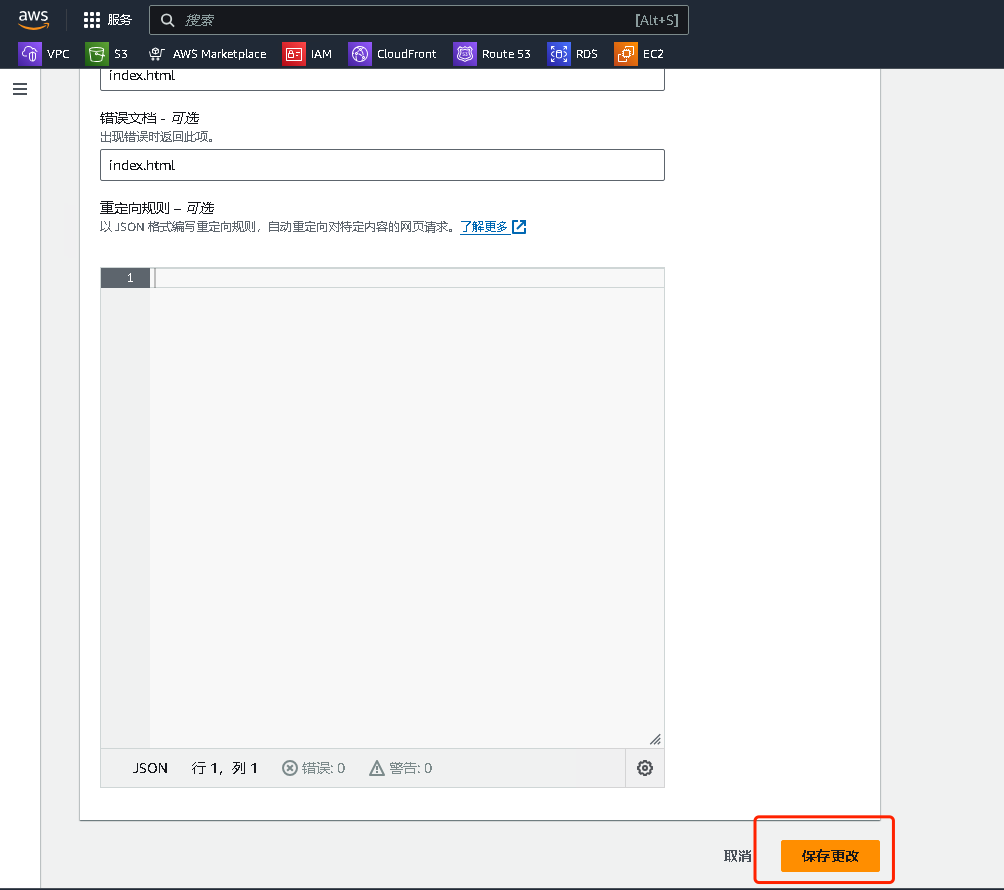
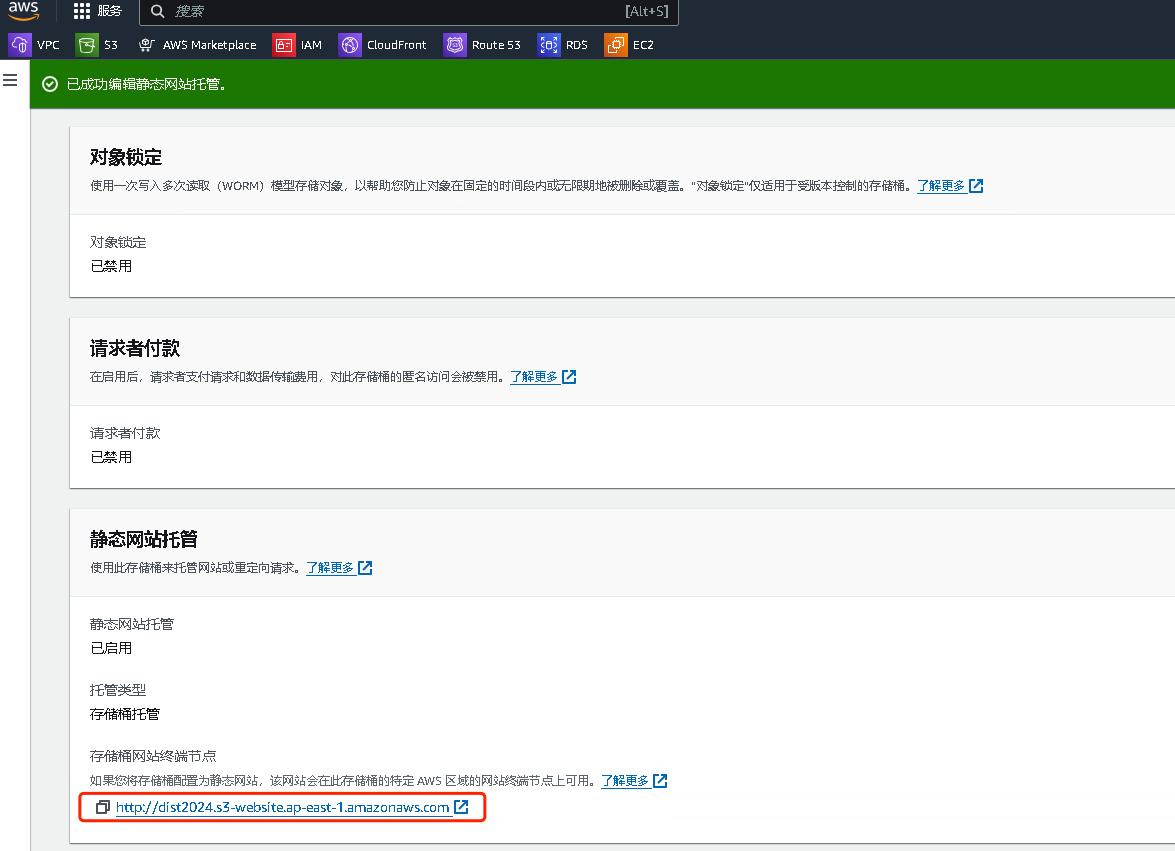
3. 点击“静态网站托管”选项卡,选择“开启静态网站托管”。



4. 点击“静态网站托管”页面中的“Endpoint”链接,复制该链接。

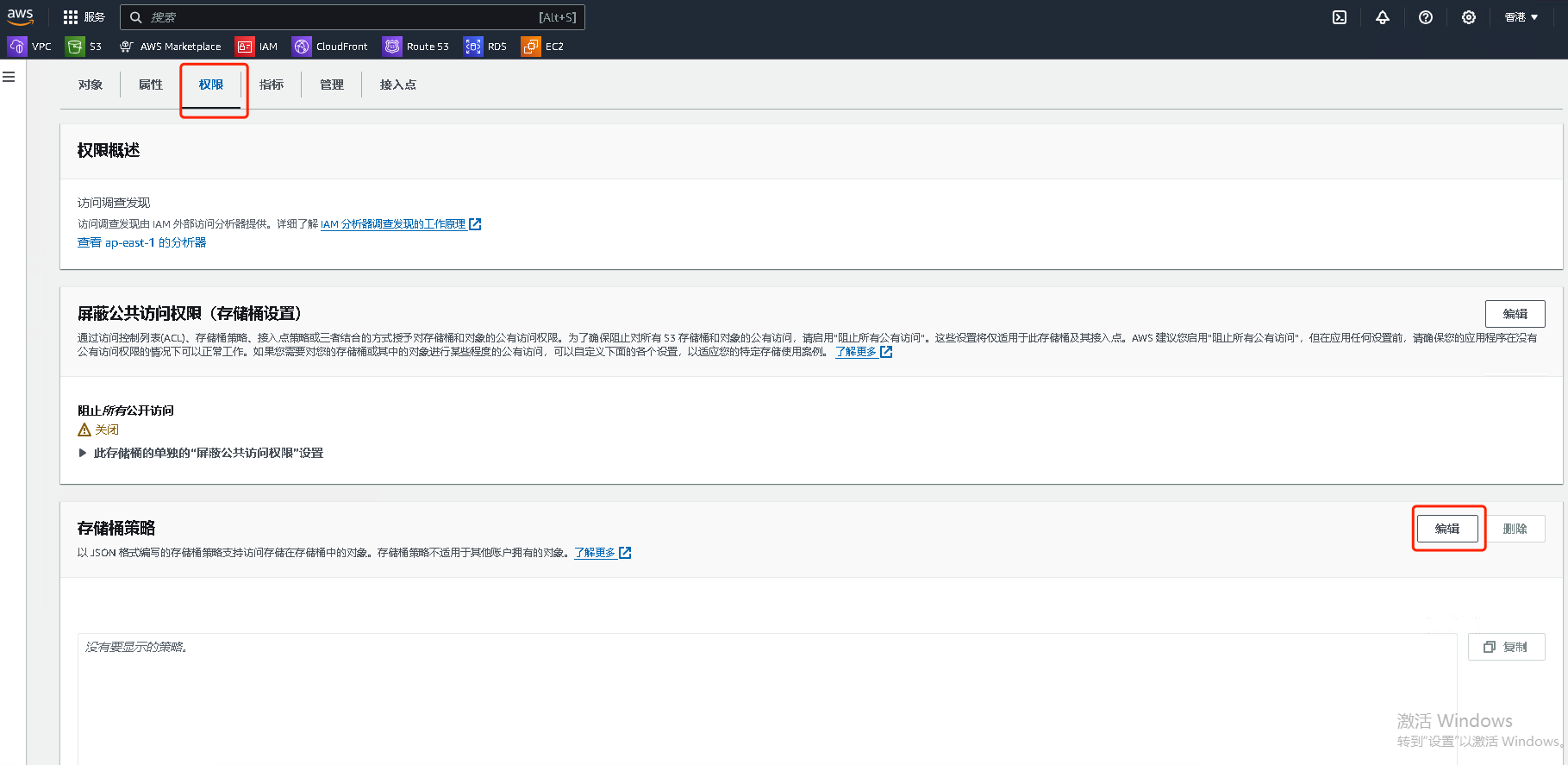
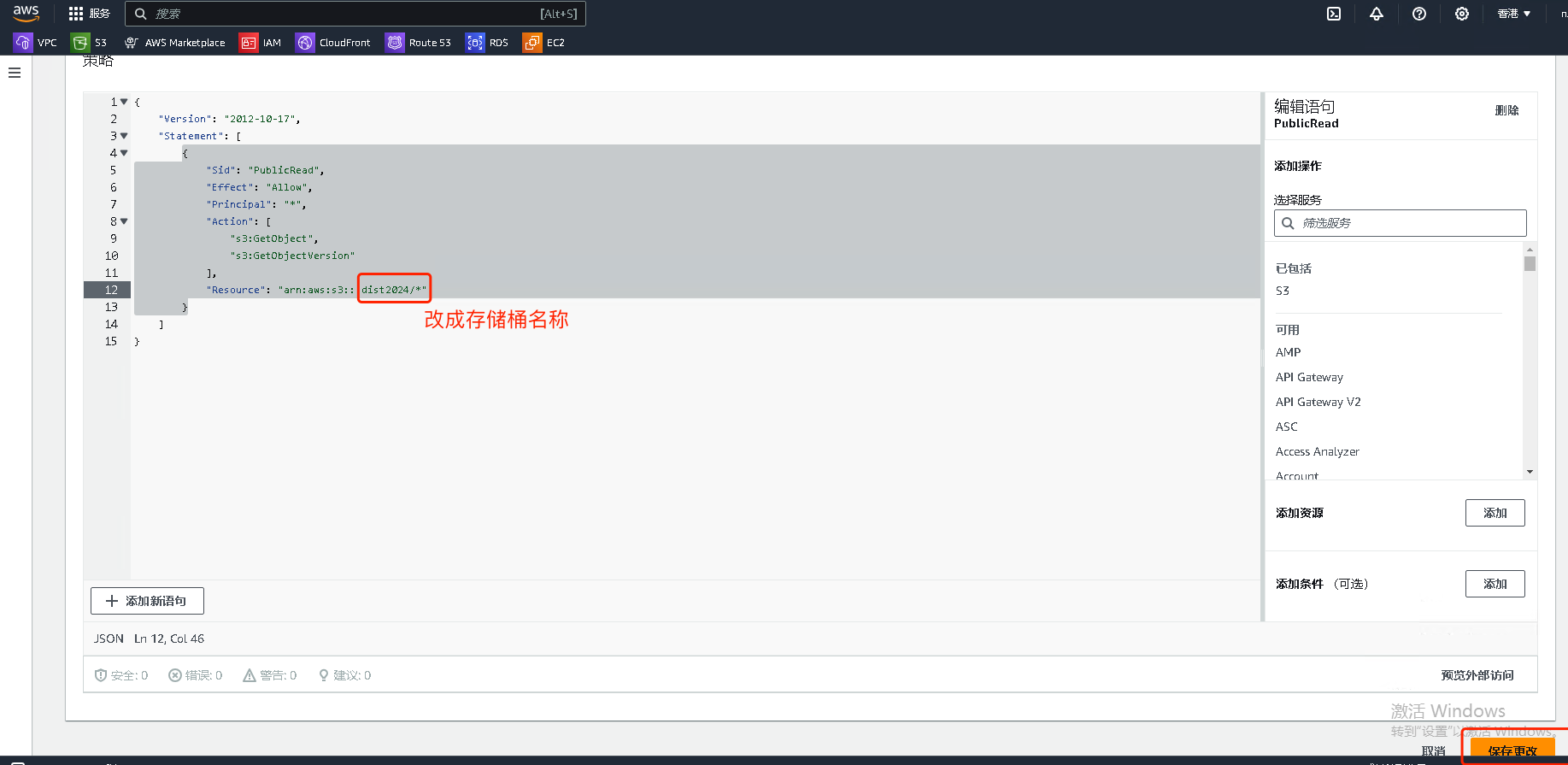
5.点击权限,添加存储桶策略。
策略内容:
1 | |
- 注意:请将dist2024替换为你自己的s3存储桶名称。


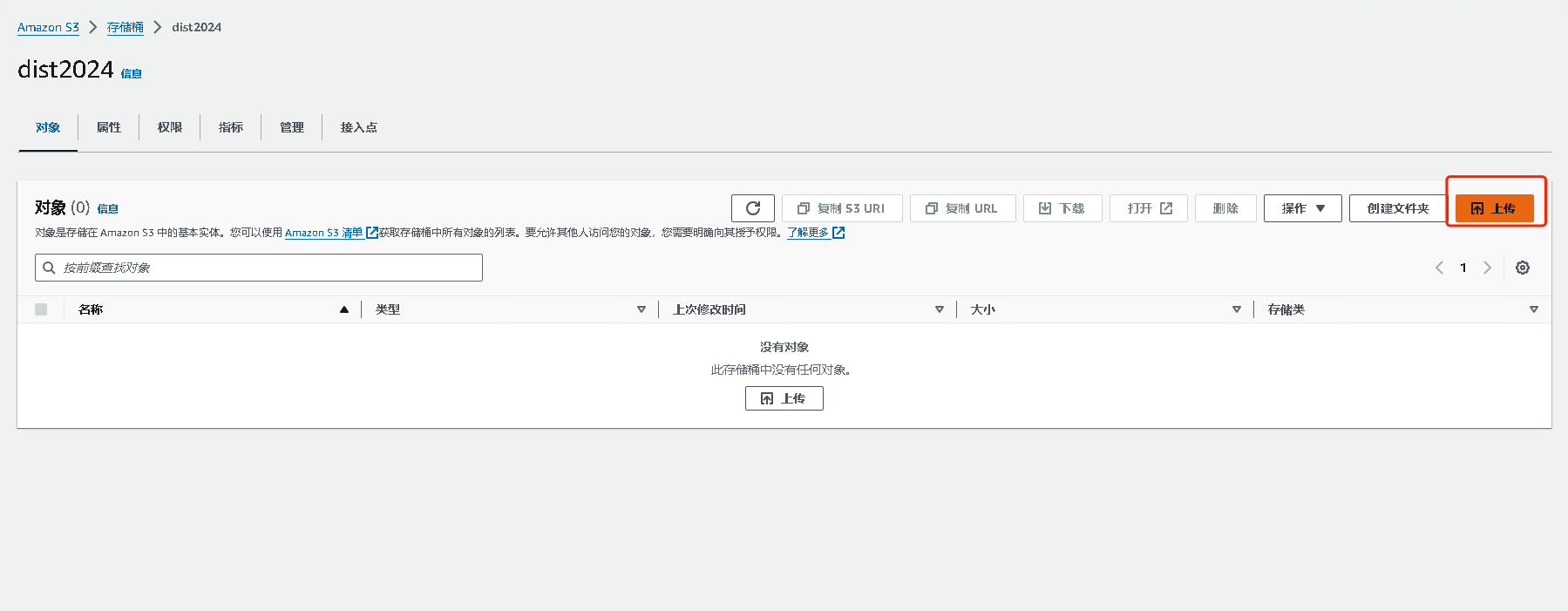
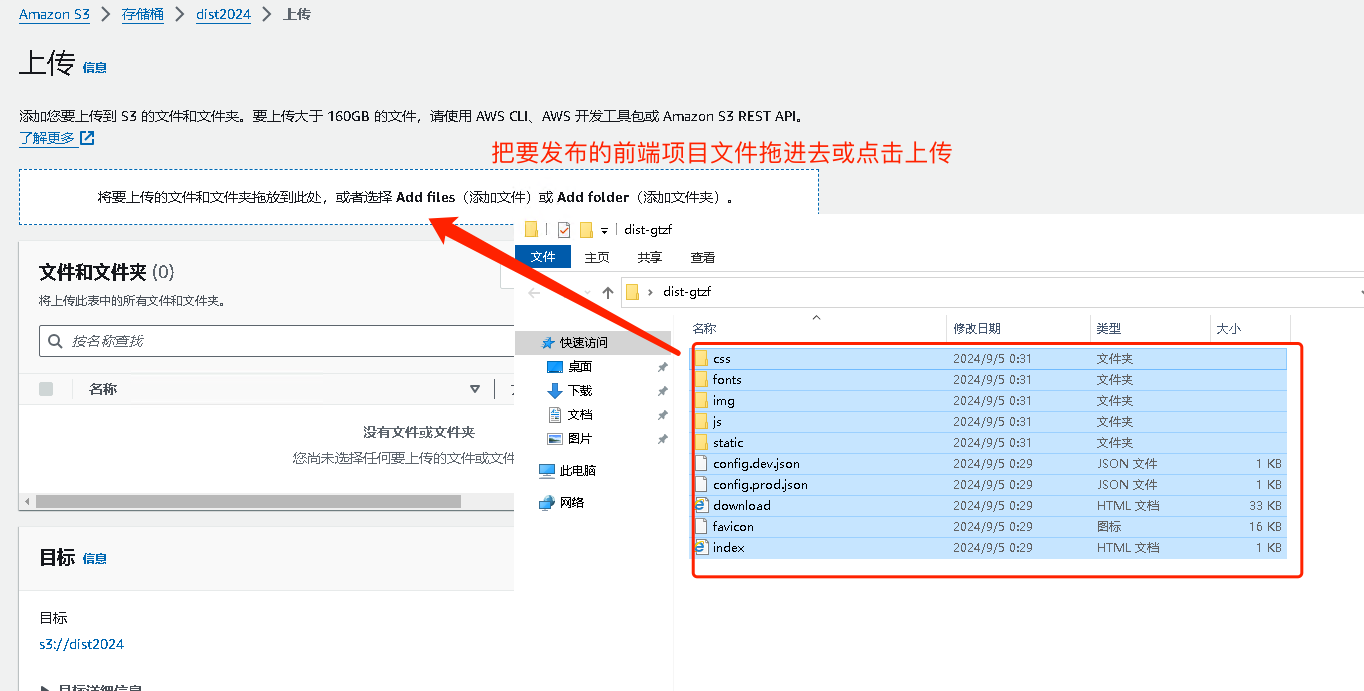
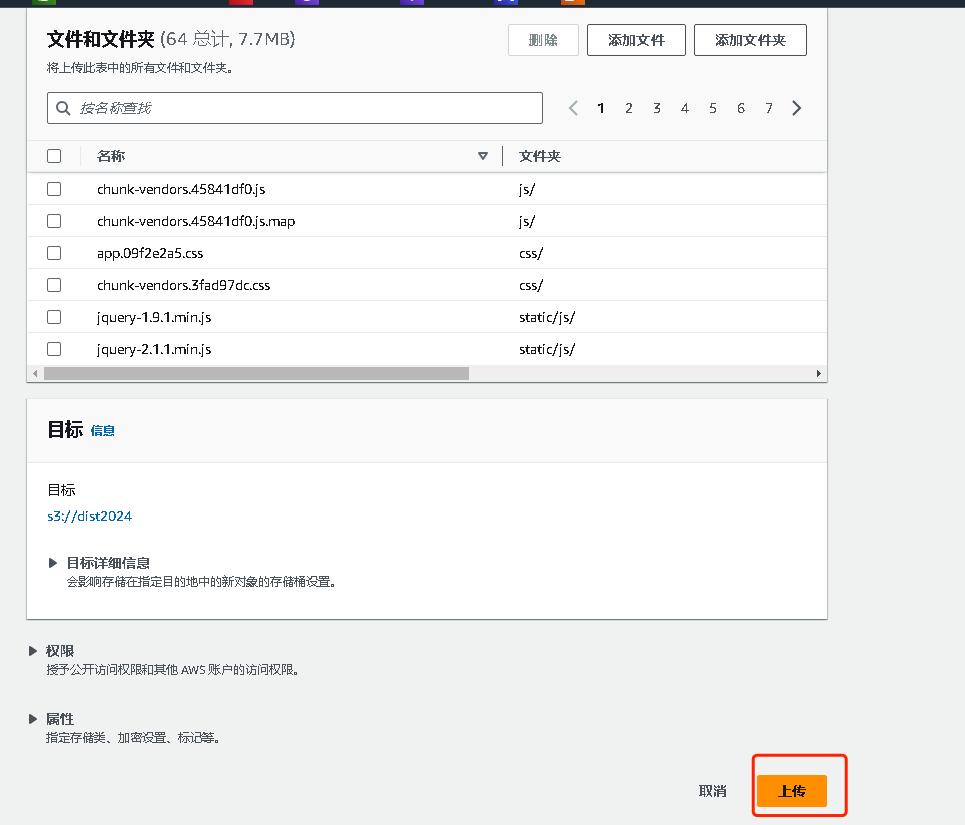
6. 打开你本地的前端项目文件夹,找到“dist”文件夹,将其中的所有文件上传到s3存储桶的根目录。



- 注意:上传的方式可以采用上面的手动上传方式,也可以通过gitlab自动编译部署。可以参考我的另一篇文章《如何使用gitlab-ci部署前端项目》。
7. 打开浏览器,输入刚才复制的Endpoint链接,即可访问你的前端项目。
四、通过CloudFront加速访问,绑定自己的域名
如果需要通过CloudFront加速访问,可以绑定自己的域名。
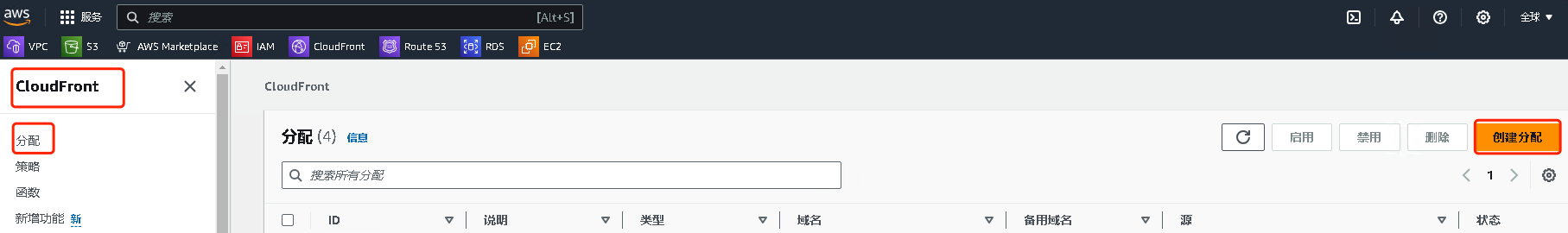
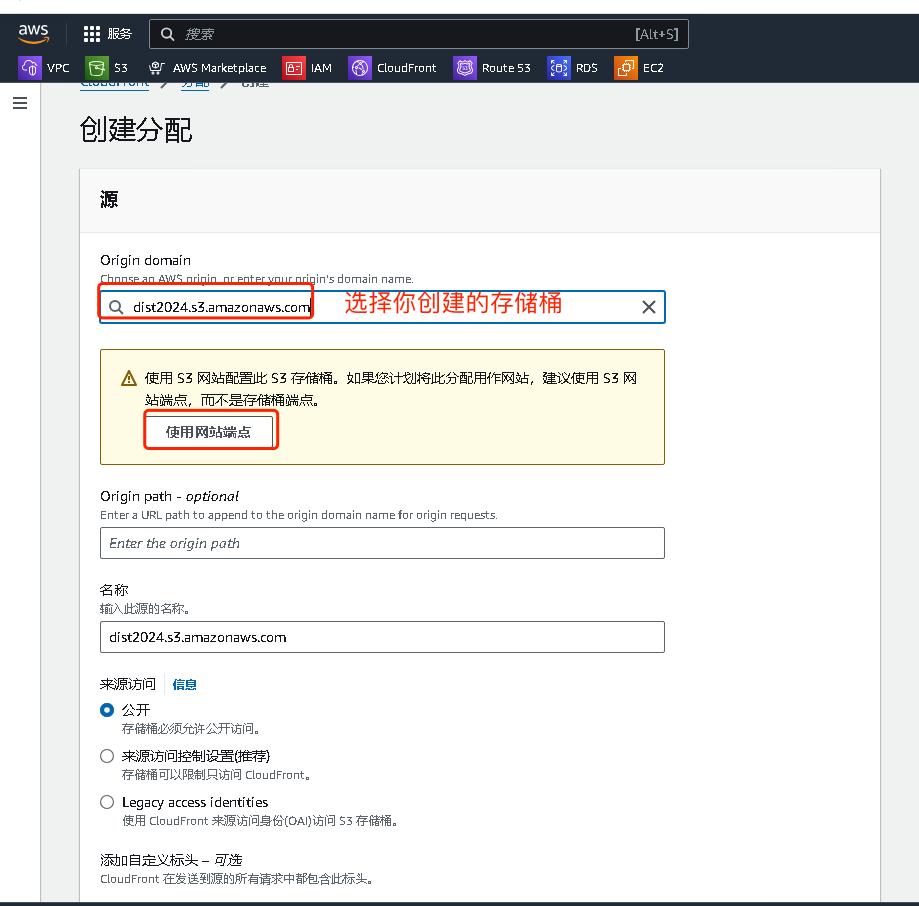
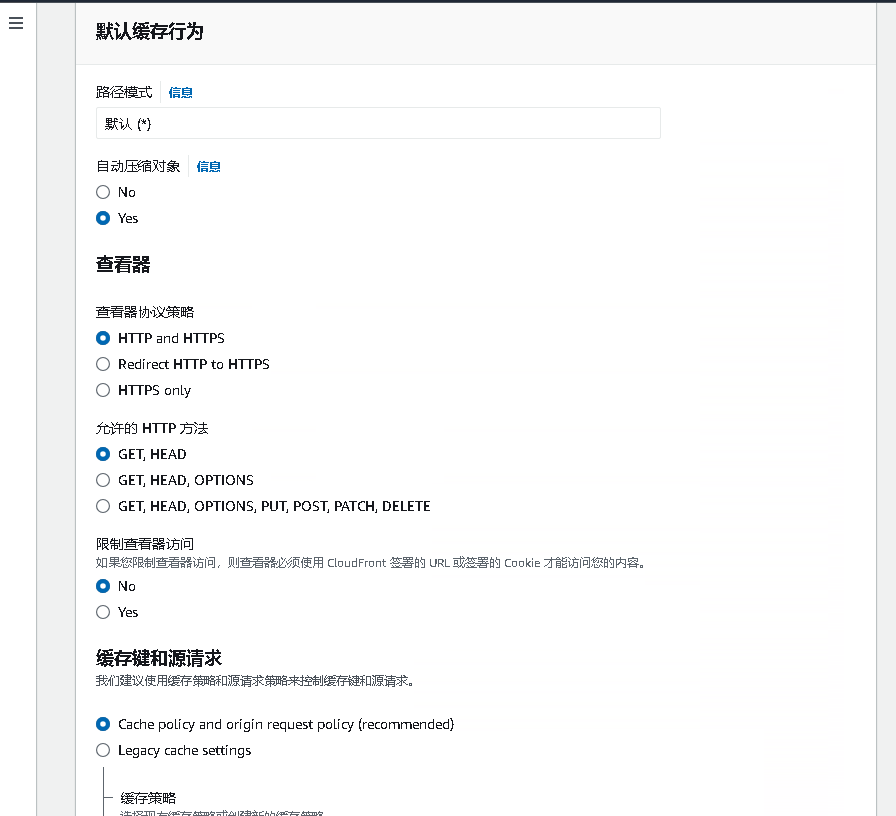
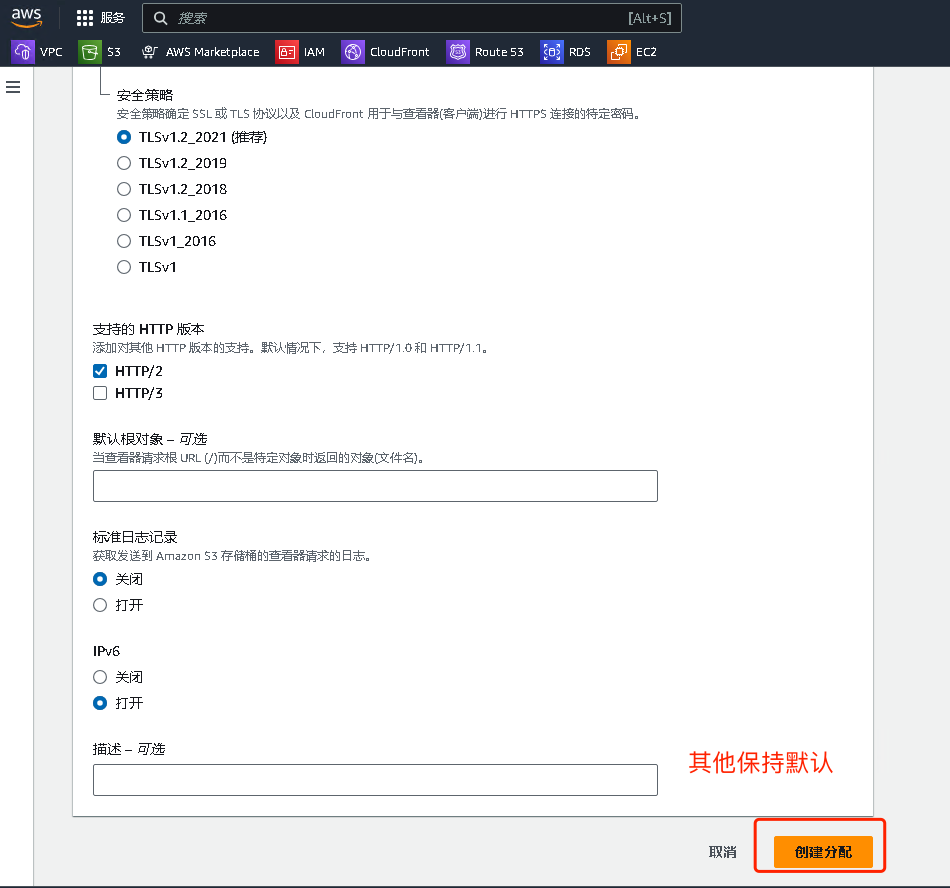
1. 登录AWS控制台,选择CloudFront服务->创建Distribution。



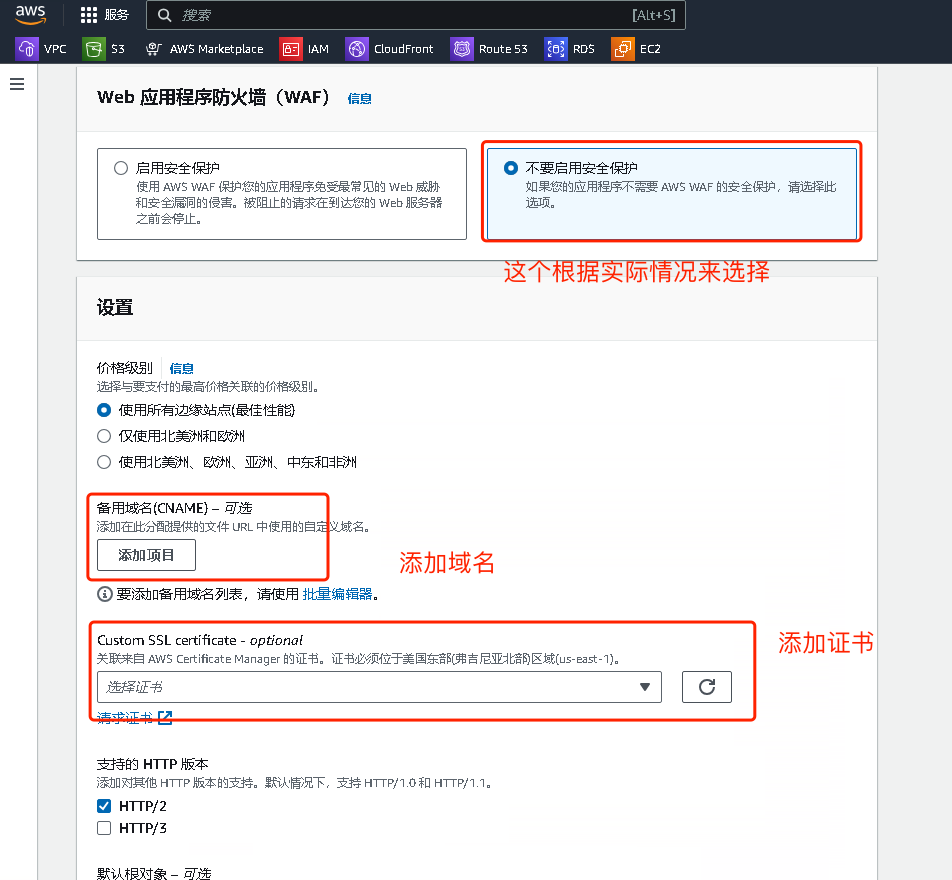
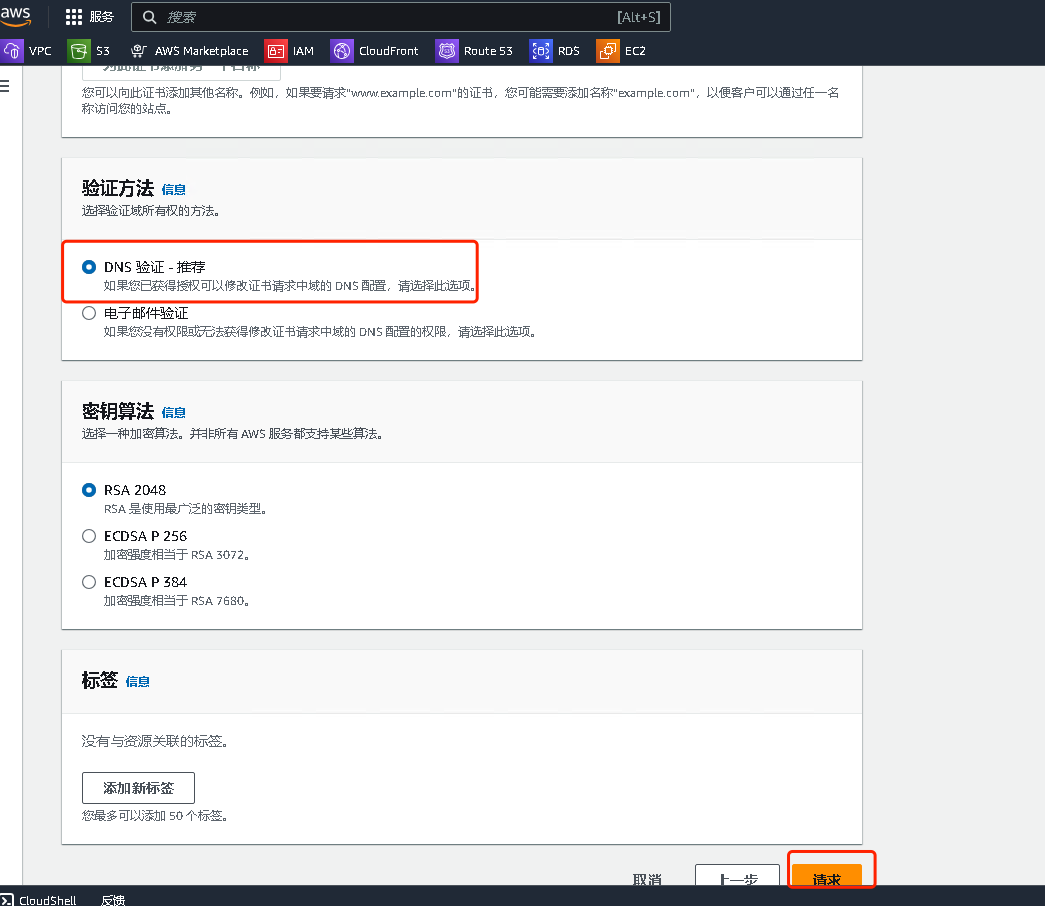
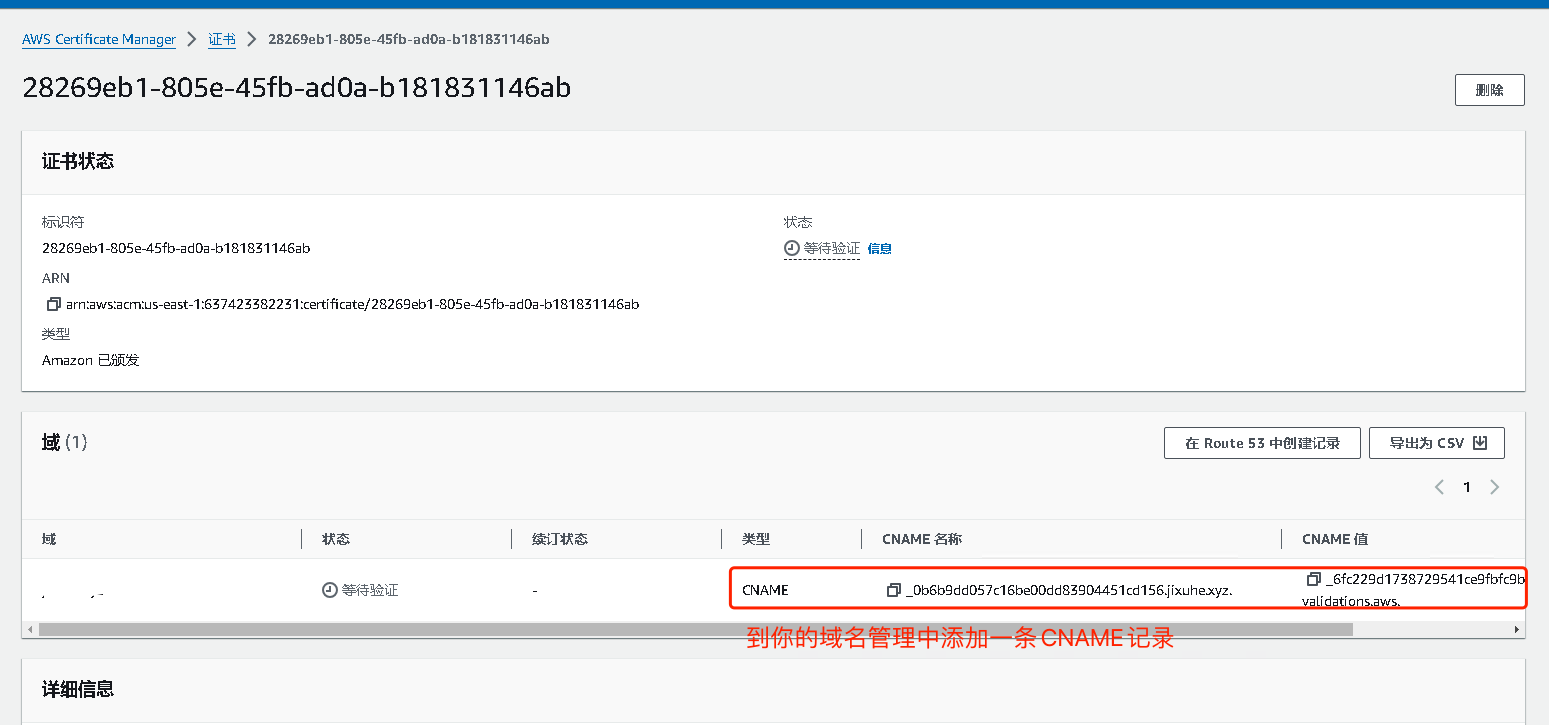
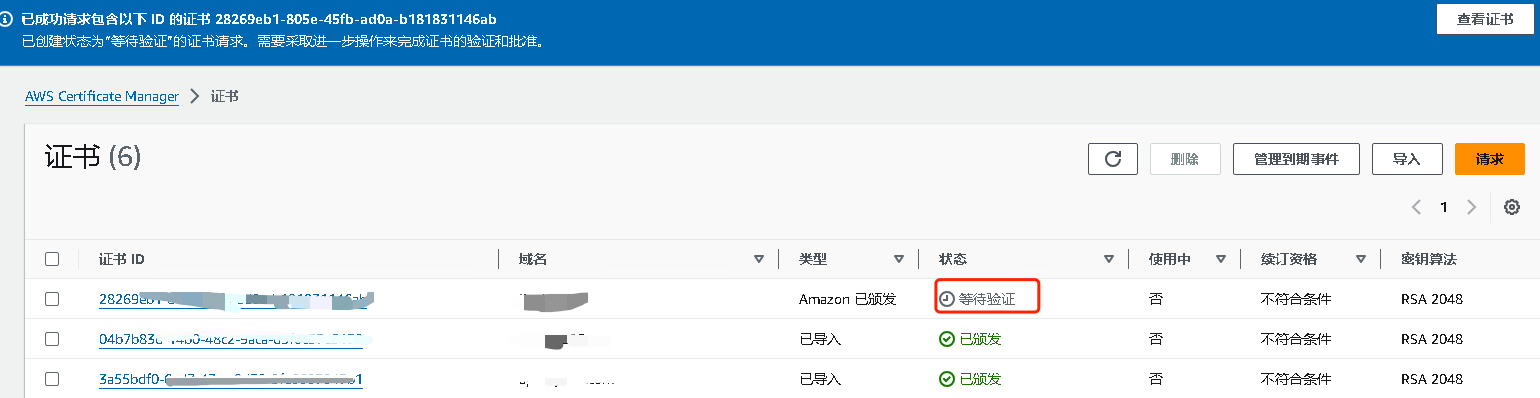
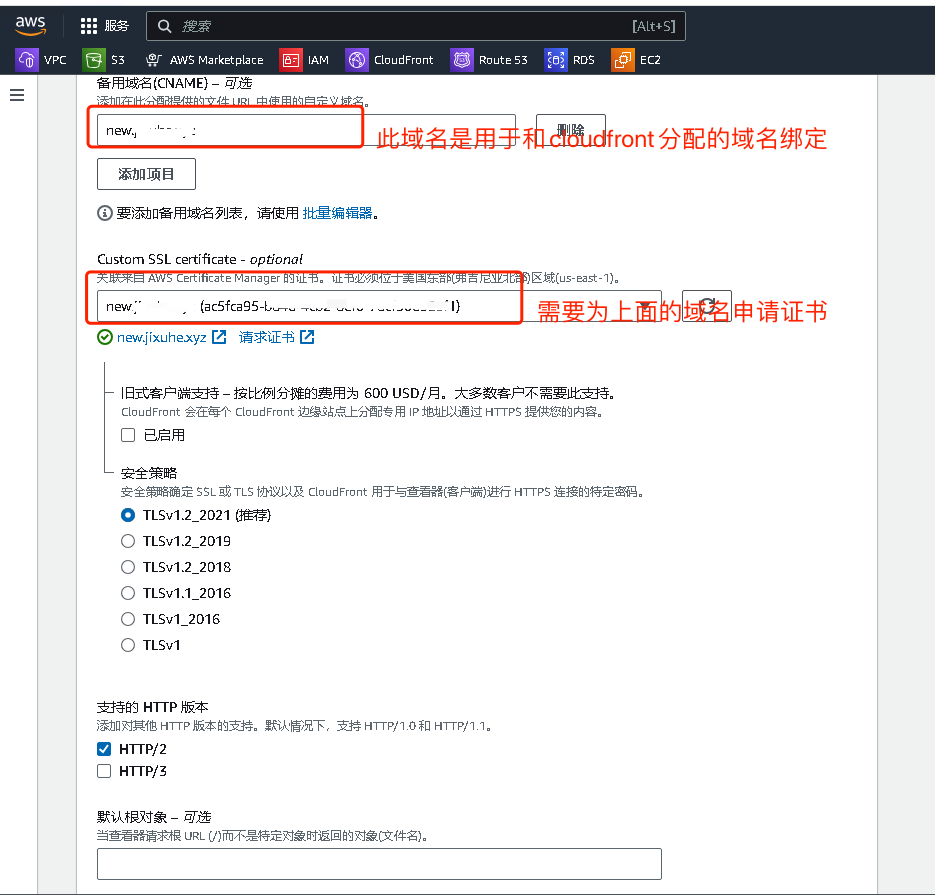
2. 添加域名和证书


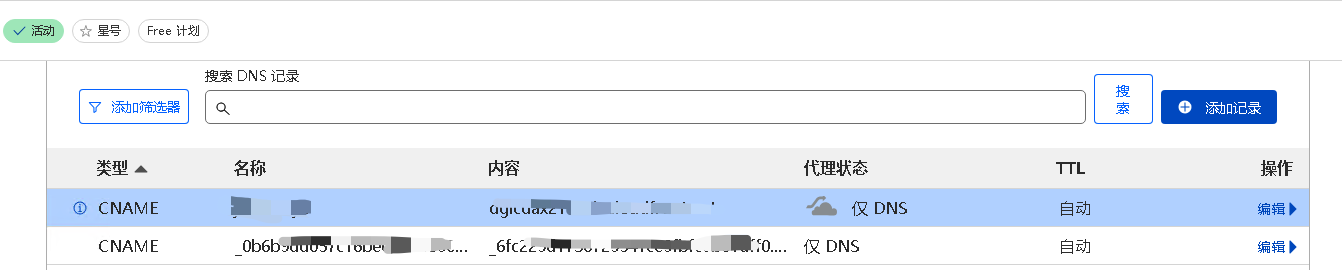
去域名服务商购买域名,并配置DNS解析。添加一条CNAME记录。


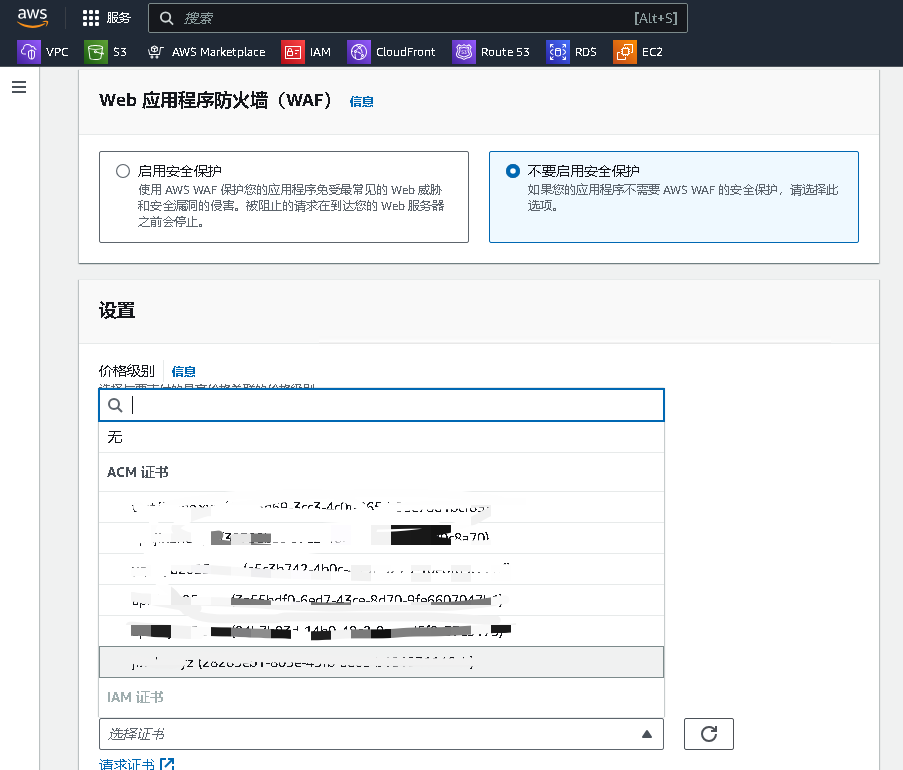
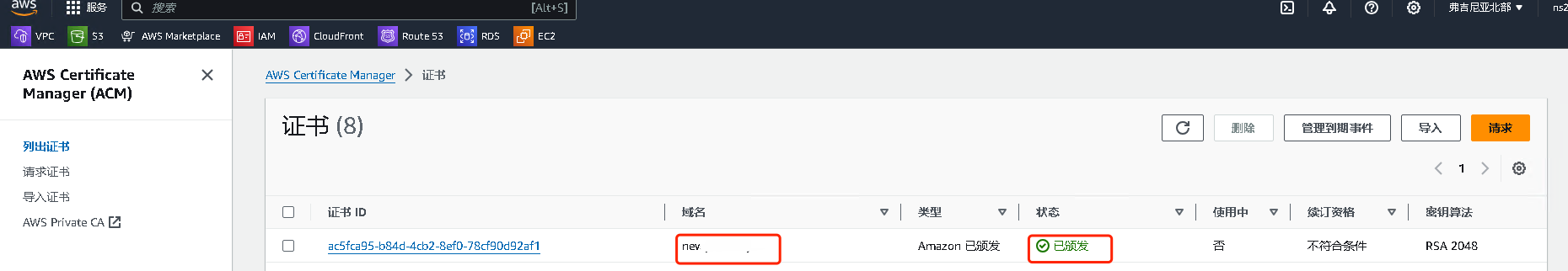
选择创建的证书

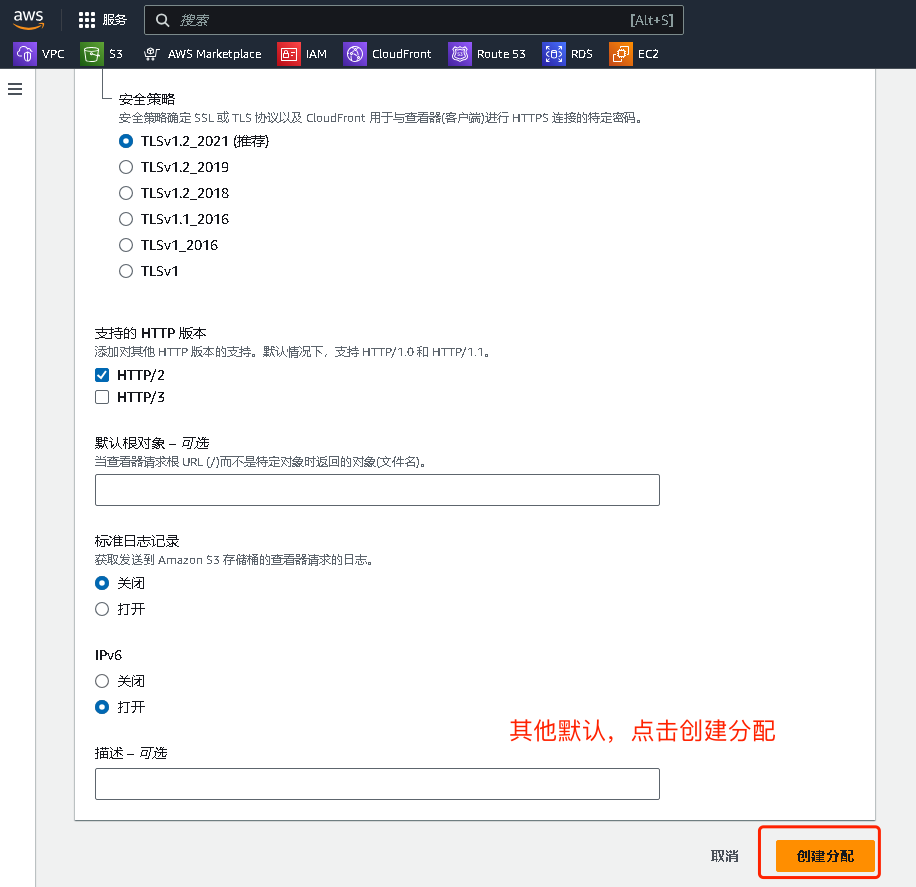
3. 完成创建后,添加域名解析到CloudFront的域名。


五、如何清除CloudFront缓存
在我们更新完项目后,需要清楚CloudFront缓存,让用户看到最新的内容。
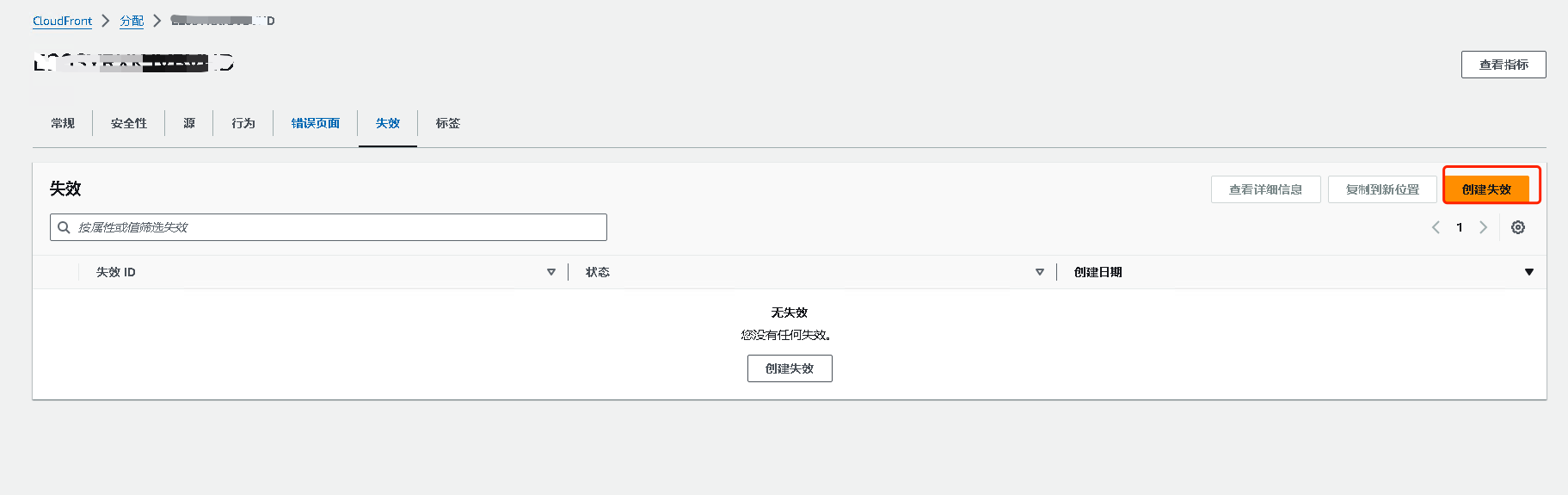
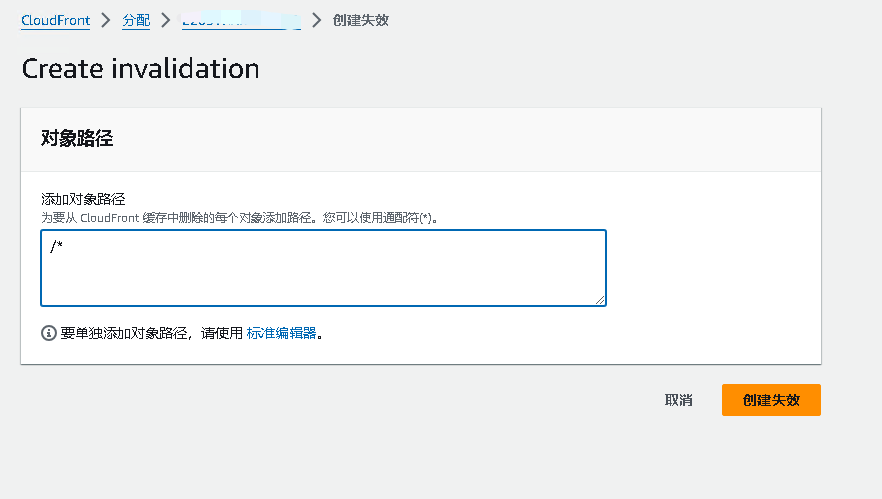
登录AWS控制台,选择CloudFront服务->选择你的分发->失效->创建失效。


六、如何用CloudFront加速后端应用
如果你的前端项目和后端应用部署在不同的服务器上,可以用CloudFront加速后端应用。
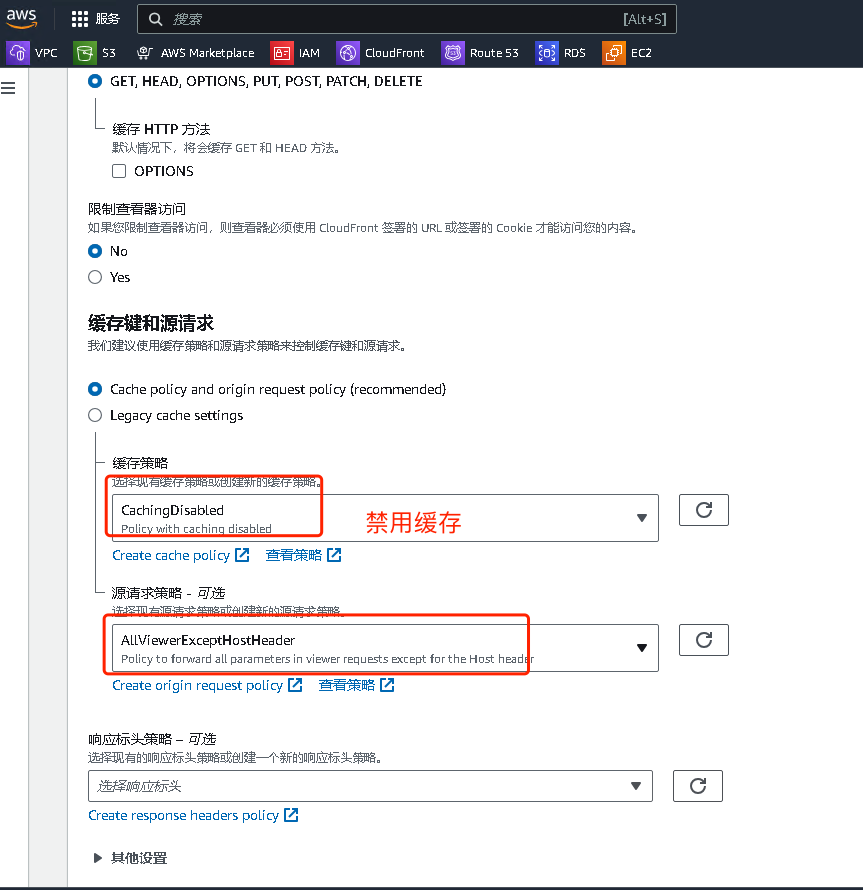
1. 登录AWS控制台,选择CloudFront服务->创建Distribution。
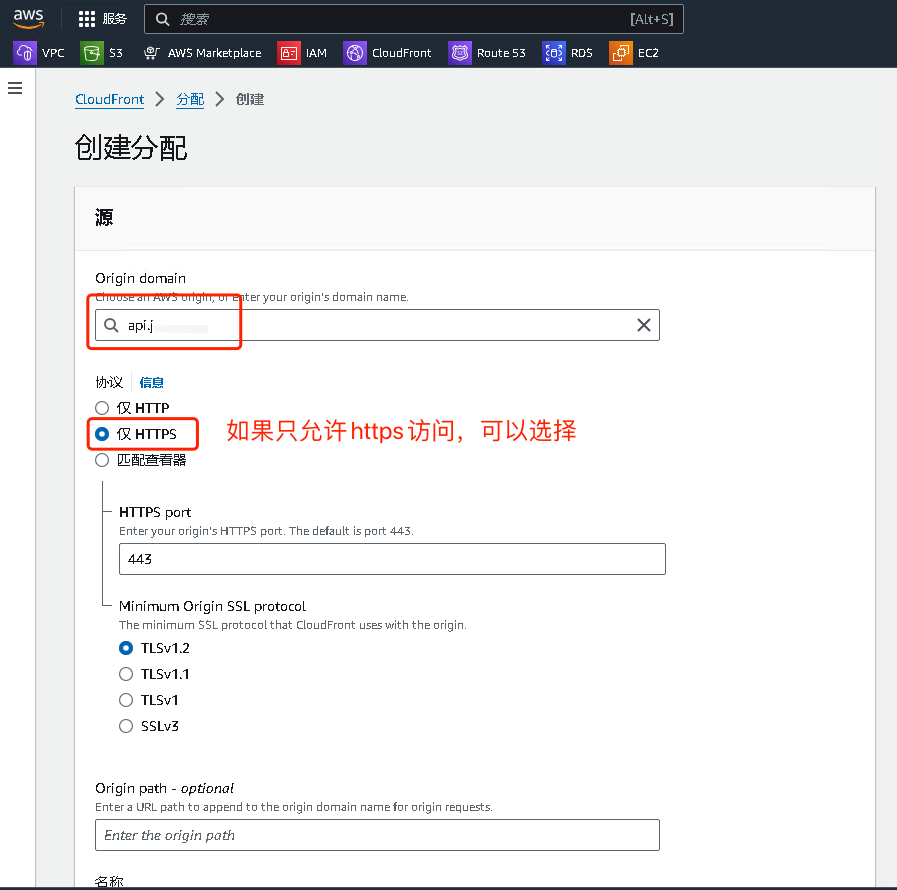
添加源站,填写后端服务器的域名:比如api.example.com,确保通过https://api.example.com可以访问到后端应用。



2.配置域名和证书
为这个新域名创建https证书,并绑定到CloudFront。



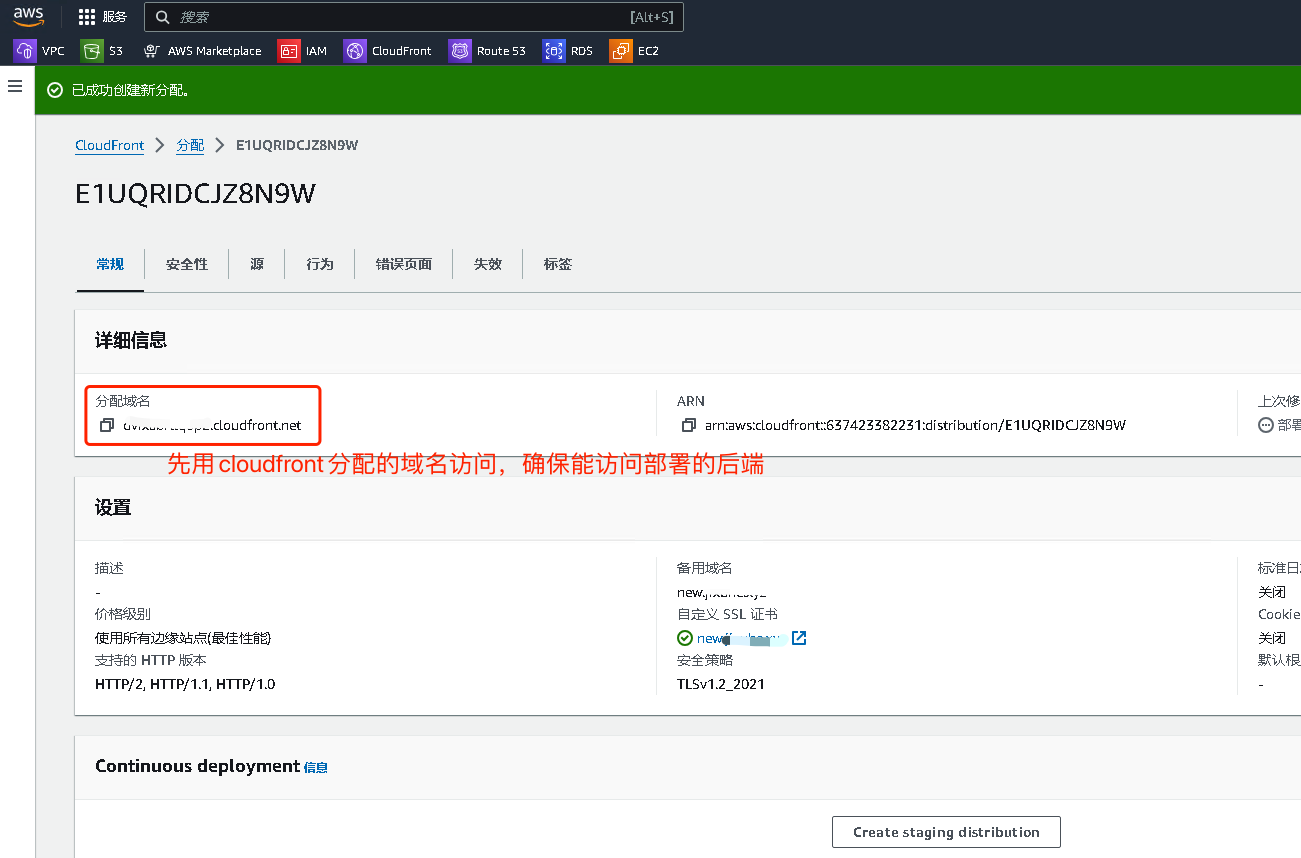
确保通过CloudFront的域名可以访问到后端应用。

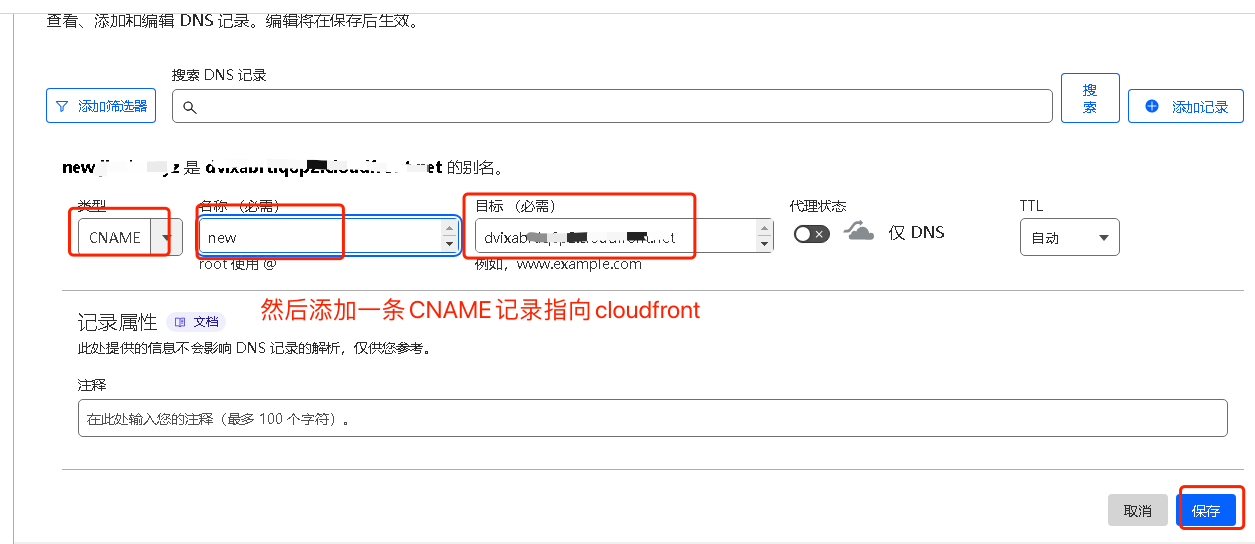
添加一条CNAME记录到你的域名服务商,解析到CloudFront的域名。

3. 总结后端应用配置
1.首先是配置好源,确保源站可以正常访问。比如你的源站是https://api.example.com,确保这个域名可以正常访问。
2.然后配置好域名和证书,并绑定到CloudFront。比如你的域名是https://www.example.com,解析到CloudFront的域名。
3.最后,确保通过CloudFront的域名可以访问到后端应用。比如https://xxx.cloudfront.net/可以访问到后端应用。
4.解析你的域名到CloudFront的域名,就可以通过你的域名访问后端应用。
5.源站域名与你配置的域名不是同一个,他的整个流程是:你的域名 -> CloudFront -> 后端域名 -> 后端应用。
如果文章对你有帮助,欢迎点击上方按钮打赏作者,更多功能请访问博客站
 支付宝打赏
支付宝打赏  微信打赏
微信打赏